初心者
初心者SWELLに乗り換えるとテーマによってはデザインの修正が必要って聞いたけど、実際はどうなるの?修正方法は?
という疑問に答えます。
WordPressの有料テーマSWELLは初心者でも扱いやすい優れたテーマです。主要なテーマからの乗り換え用プラグインも用意されていて、ほとんど修正が必要なく移行できるため、乗り換えのハードルが非常に低いテーマです。
とはいえ、表示が乱れてしまったり、ボタンが消えてしまったりと、デザインの細かな修正が必要です。また、乗り換え前のテーマで使っていたデザインが残りますので、SWELLの全体的な雰囲気に合わないと感じたら修正が必要です。
この記事では実際に私がCocoonからSWELLに乗り換えた際に乱れてしまった表示と、修正方法をご紹介します。この記事を読んでいただければ、不安なテーマの乗り換えも安心してできるようなれます。
Cocoonに限らず、他のテーマからの乗り換えを検討している人も参考にしてください。


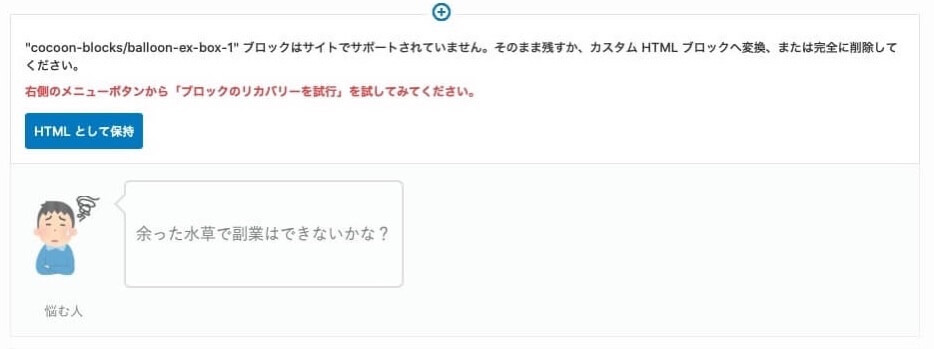
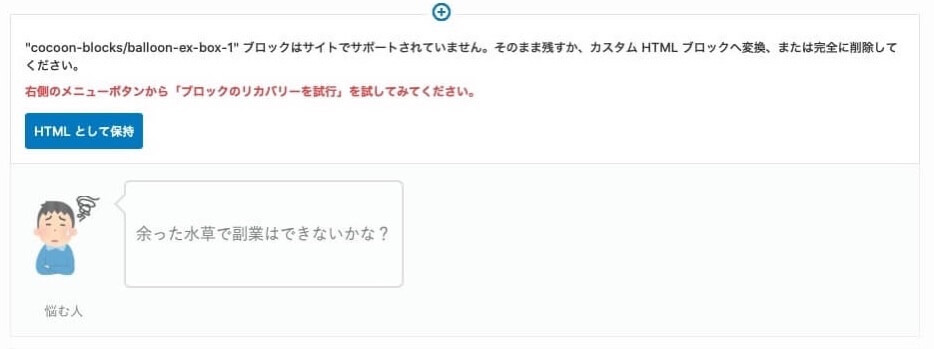
SWELLに乗り換えた際に修正が必要だったデザイン【ふきだし】


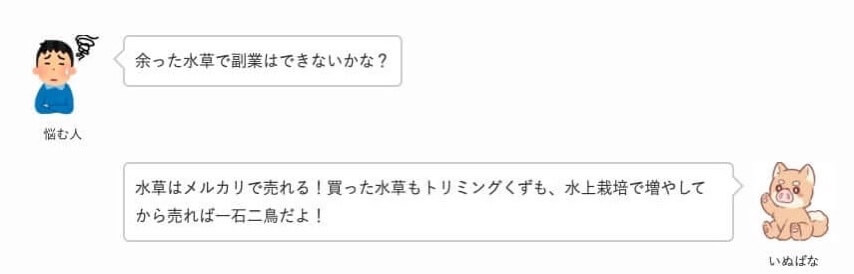
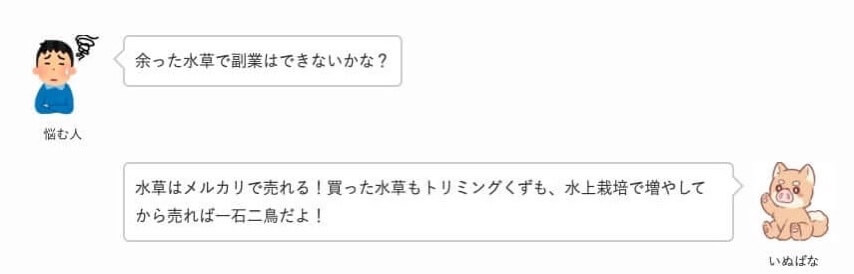
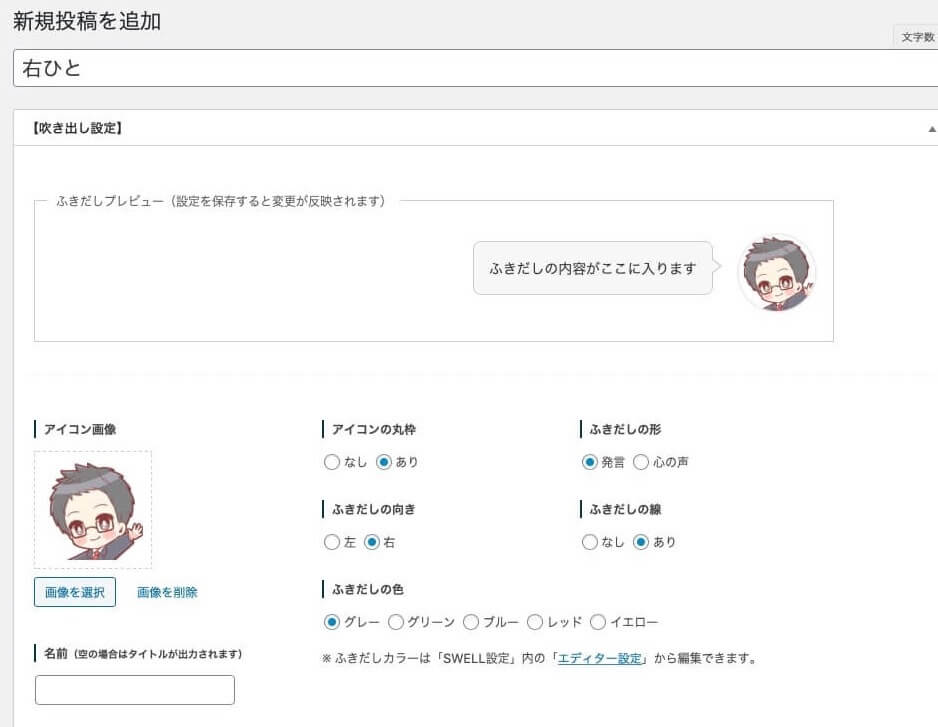
ふきだしは投稿ページでは上記のように表示されますが、乗り換え用プラグインで以下のように問題なく表示されます。


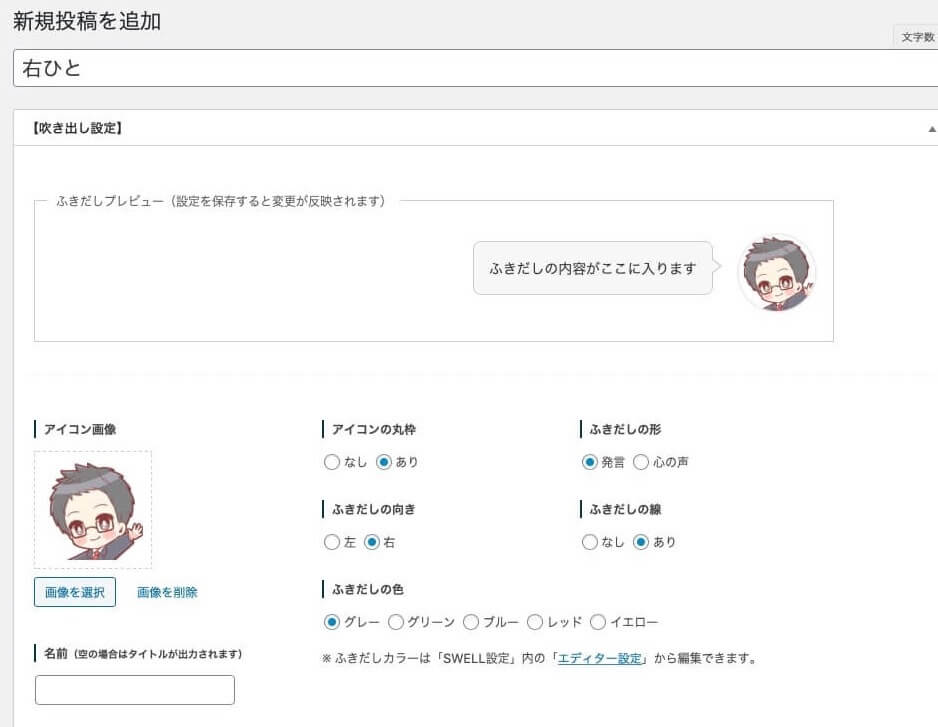
SWELLのデザインで作り直したい場合は、ふきだしの保存ができますので登録しておくと便利です。


ふきだし設定をしておけば登録した「ふきだし」を呼び出せます。
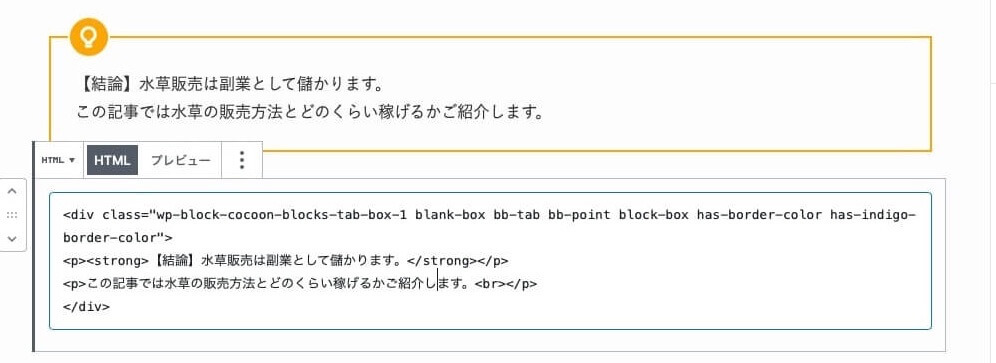
SWELLに乗り換えた際に修正が必要だったデザイン【タブボックス】


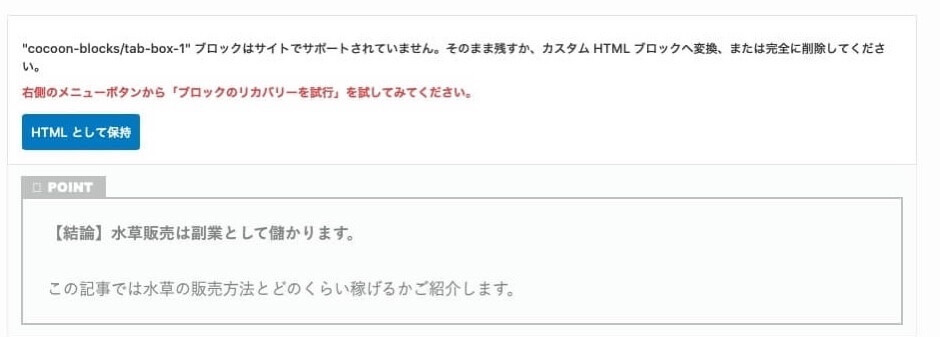
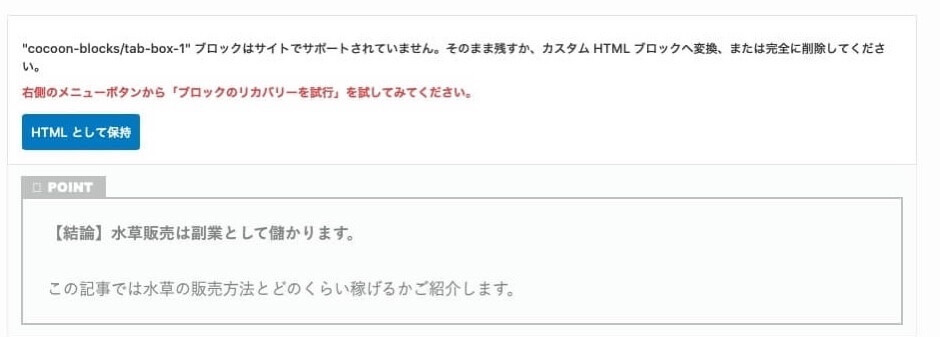
タブボックスも乗り換え用プラグインで問題なく表示されます。
あくまでも以前のテーマのデザインが維持されますので、SWELLのデザインに統一したい場合は修正が必要です。
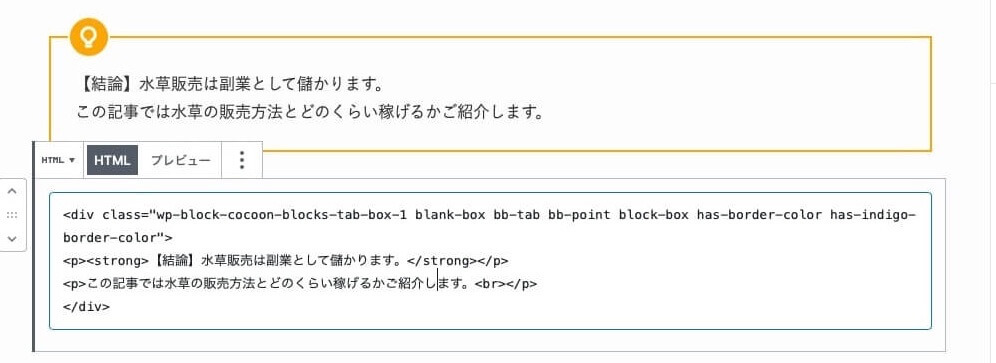
修正というよりは、以下のように新たにレイアウトして文章をコピペするのが早かったです。


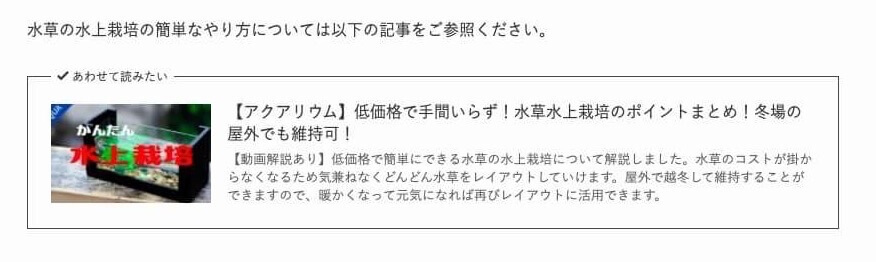
SWELLに乗り換えた際に修正が必要だったデザイン【ブログカード】


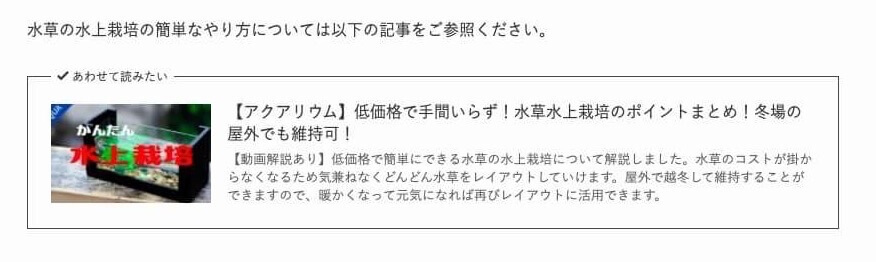
ブログカードはSWELLのデザインで引き継げます。作り直す場合は、SWELLの「関連記事」で設定できます。「あわせて読みたい」の部分は任意の文章に置き換えられますので、再設定の際には見直すと良いでしょう。


そのままで良ければ、全く修正する必要はありません。
SWELLに乗り換えた際に修正が必要だったデザイン【リンクボタン】
リンクボタンは表示が消えてしまいました。再設定が必要です。
リンクボタンはバナー広告よりもクリック率が高いので、しっかり修正しましょう。
SWELLに乗り換えた際に修正が必要だったデザイン【キャプションボックス】


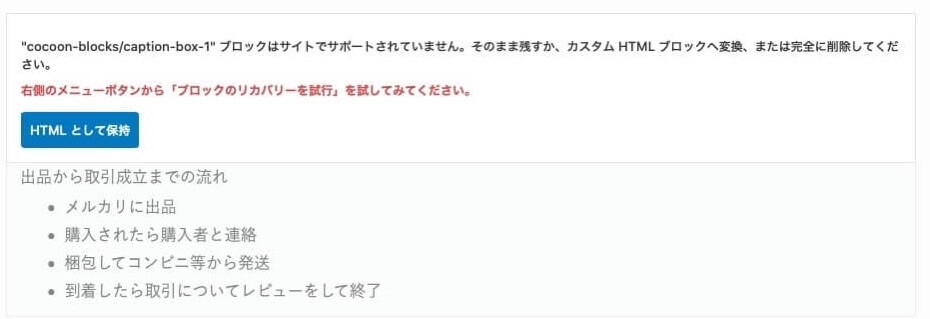
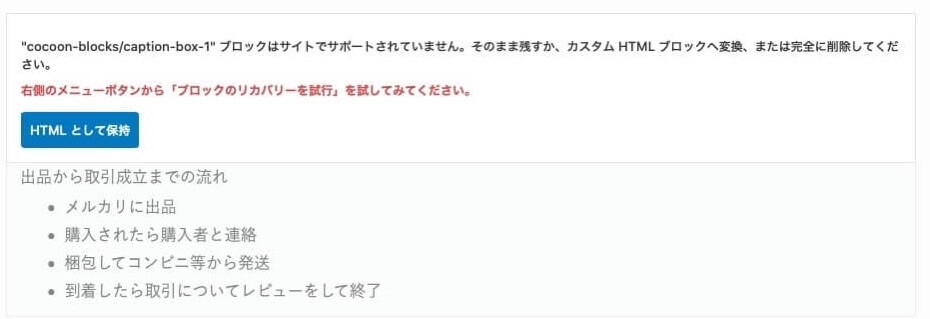
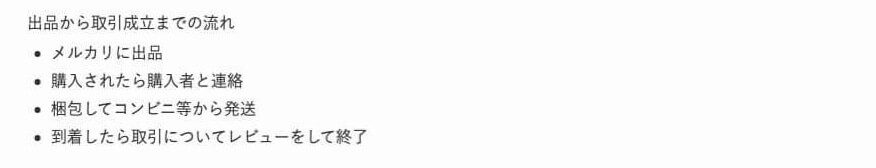
キャプションボックスは下記のように消えてしまいます。


改めて設定することが必要です。
SWELLに乗り換えた際に修正が必要だったデザイン【まとめ】
SWELLに乗り換えた際に投稿画面で正しく表示されなかった主なデザインは以下の通りです。
- ふきだし
- タブボックス
- ブログカード
- リンクボタン
- キャプションボックス
④リンクボタンと⑤キャプションボックスは消えてしまいますので再度設定が必要ですが、他のデザインについては乗り換え用プラグインのおかげで修正することなく使えます。ただし、基本的には以前のテーマでのデザインとなりますのでSWELLのデザインに変更したい場合は修正する必要があります。
テーマを乗り換えるための作業量は相当少ないです。乗り換え用プラグインがあるテーマからは負担も少なく簡単に乗り換えることができますので、ぜひSWELLを検討してみてください。
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR