
ツイッターでブログを紹介したいけど、どうやったら画像が表示されるの?
こんな疑問にお答えします。
- ブログのヘッダー画像の設定方法が分かります
- SNSでアイキャッチ画像を表示するOGPの設定方法が分かります
この記事では、Word pressで最低限やるべき初期設定を紹介します。Cocoonでの設定方法をご紹介していますが、基本的には他のテーマでも設定方法は大きく変わりません。また、画像はスマホ画面を使っていますが、基本的にはスマホ版もパソコン版も名称や位置は変わりません。よろしければ最後までご覧ください。
ヘッダーの設定
ヘッダーはサイトの顔です。デフォルトもシンプルでいいのですが、作り込めば印象がガラッと変わります。必ず目に付くところですのでしっかり作り込むことが必要です。

ヘッダーの作り方
ヘッダー画像の作り方は以下をご参照下さい。サイズは画像のデザインにもよると思いますが、私は300×200で作りました。テキストだけで設定するよりもインパクトあるヘッダーができます。無料アプリのCanvaを使って作りました。

ヘッダーの設定方法
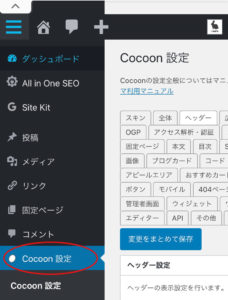
Word pressのダッシュボードメニューのCocoon設定をクリックします。

メニュー内のヘッダーを選択します。

ヘッダーロゴの選択をクリックし、作成したヘッダー用の画像を選択します。

これでヘッダーはOKです。ヘッダーが変わるだけで訪問してくれた方の印象も変わりますし、何より初心者でも綺麗なサイトに仕上げることができるので嬉しくなります。
OGP
続いてOGP。「Open Graph Protcol」の略で、TwitterなどのSNSでサイトをシェアした際に表示されるイメージ画像を設定することができます。
デフォルトは↓この画像が表示されます。

↓このようなアイキャッチ画像が表示されれば見てもらえる可能性も増えます。
OGP画像の作り方
基本的にヘッダーと同じように作っていきます。アイキャッチ画像を作って使おうとするなら、アイコンやヘッダーと同様に無料ソフトで作れます。特に文字入れなどしない場合は「Pixabay」などの画像をそのまま使っても良いかと思います。

Phontoを使ったアイキャッチ画像の作り方
フチどり文字を入れたアイキャッチ画像を作ろうとするときは「Phonto」で作成しています。
「Phonto」アプリで画像を選択、画像内をタップして「文字を追加」をタップします。

入れたい文字を入力します。

縁取り幅や色、大きさを調整して、サイズや位置を整えたら完成です。

OGPの設定方法
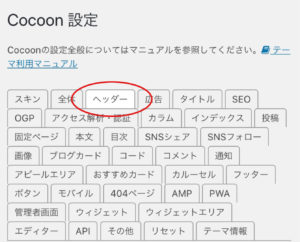
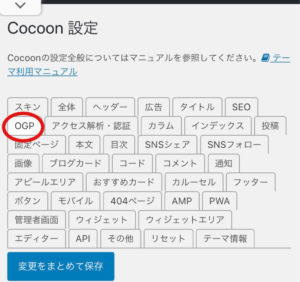
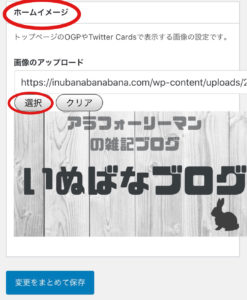
画像ができたら、Cocoon設定から「OGP」を選択します。

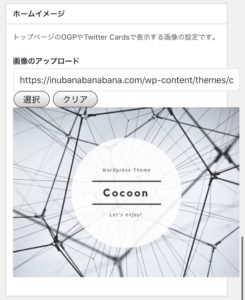
ホームイメージで画像を選択すれば完了です。

これでTwitterで記事を貼ったときにアイキャッチ画像が表示されるようになります。
まとめ
- ヘッダーを設定してサイトを魅力的に!
- OGPを設定して積極的にSNSに発信!
ヘッダー作成は慣れないと時間がかかります。早めに取りかかって設定してしまいましょう。













コメント